SyntaxHighlighter Evolvedが効かない!Amazonバナーと競合

SyntaxHighlighter Evolvedが効かない!Amazonバナーと競合
2020年3月12日
WordPressのプラグイン”SyntaxHighlighter Evolved”とAmazonバナーの競合によってハイライトが効かなくなった話とその解決法。
スポンサーリンク
突然SyntaxHighlighter Evolvedが効かない
技術系のブログを書いているとプログラムコードとかを載せることが多いかと思います。
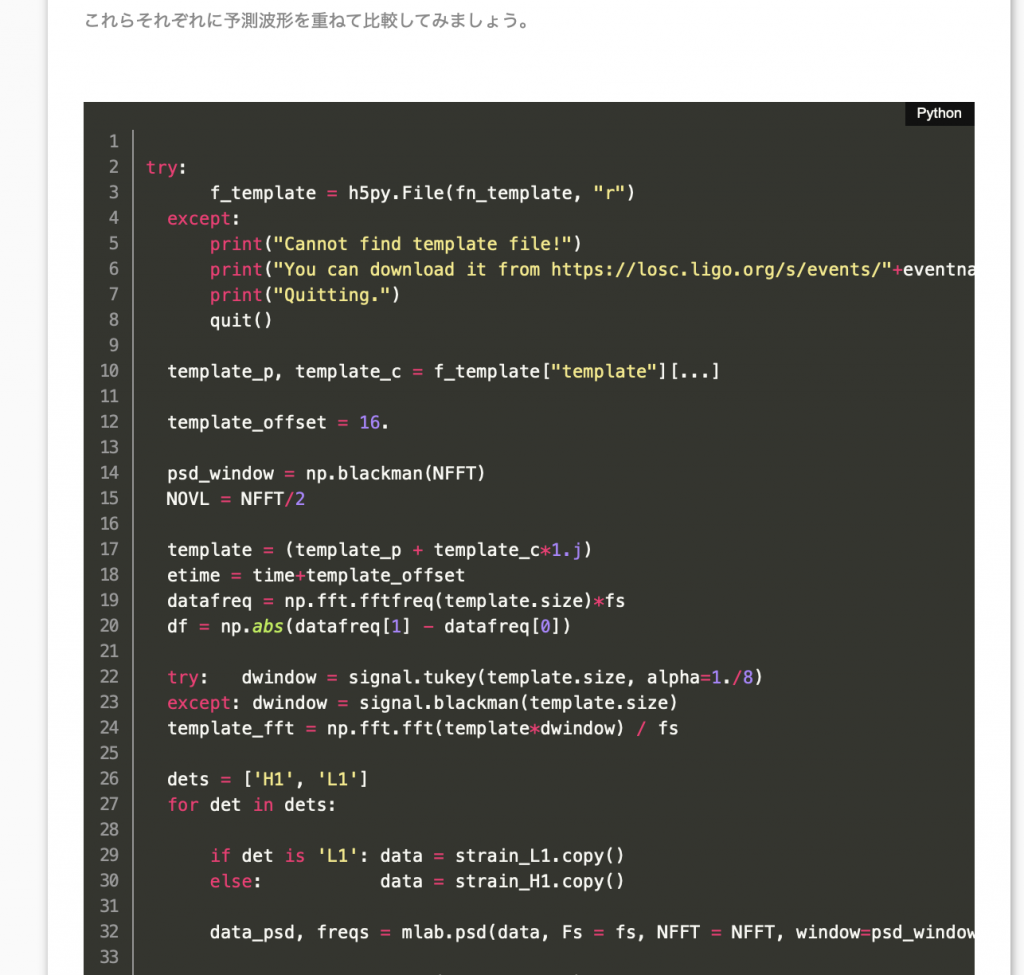
その際、コードを見やすくするために”シンタックスハイライト”を使うととても見やすくなります。
このサイトでも”SyntaxHighlighter Evolved”というプラグインを使っています。
、、、使っていました。
ある日突然、今までハイライトして表示されていた部分が

しかも一部ではなくSyntaxHighlighter Evolvedでハイライトしている部分が全て効いていませんでした。
これは見にくい。醜い。。。
原因はAmazonバナー

原因は、その日Amazonアソシエイトの審査に合格し意気揚々と貼ったAmazonの広告でした。
ウィジェットからAmazonのリンクを外すとハイライトが元通りになりました。
でも原因もよく分からず、AmazonのバナーかSyntaxHighlighter Evolvedのどちらかを諦めなければいけないことに、、、
せっかく通ったAmazonアソシエイトを諦めるのはいやだ!!!
スポンサーリンク
解決法・Highlighting Code Blockを使う

Amazonアソシエイトを諦めるのは嫌、でもハイライトなしでコードを載せるわけにもいかない、、、
そこで新しいシンタックスハイライト用のプラグイン
“Highlighting Code Block”
を使うことに。
詳しい使い方はコチラ
WordPressでソースコードの記述がめちゃくちゃ簡単に!新旧エディタに対応のシンタックスハイライター「Highlighting Code Block」の使い方
SyntaxHighlighter Evolvedの代わりにHighlighting Code Blockを使ったらAmazonのリンクを貼っても無事ハイライトが効きました!

対応している言語も多く、簡単でデザインもキレイで見やすいのでオススメです。
スポンサーリンク