【WordPress】コピペでOK!簡単レスポンシブ広告の作り方

【WordPress】コピペでOK!簡単レスポンシブ広告の作り方
2020年5月1日
ブログ中に広告を貼ろうとしても元々の広告がレスポンシブ対応していないと、スマホで見ると広告がめっちゃはみ出てる、、とか困ると思います。
実際Amazonや忍者Admax等のバナーは、サイズを変えて作成することはできますがPCとスマホでサイズを自動で調整してくれる機能はありません。
かといって、スマホからの閲覧者数がほとんどですのでレスポンシブ無視してサイト作るわけにも行かない、、、

そこで
無いなら作るしかねえ
と全俺が奮起し、レスポンシブ広告を作りました。
流れとしては
①ショートコードでPHPが使えるようにする
②レスポンシブ広告用のPHPファイルの作成
③作成したPHPファイルでレスポンシブ設定
④ショートコードに作成したPHPファイルを書き込む
コピペで全部できますよ〜!
スポンサーリンク
①ショートコードでPHPが使えるようにする
さてまずはショートコードにPHPが呼び出せるよう設定していきましょう

デフォルトではショートコード上にPHPファイルを呼び出すことはできませんので、function.phpで設定を行う必要があります。
以下をコピペでもなんでもいいのでfunction.php中に書き込んでください。
//ショートコードへのPHPファイル呼び出し設定
function my_php_Include($params = array()) {
extract(shortcode_atts(array('file' => 'default'), $params));
ob_start();
include(STYLESHEETPATH . "/$file.php");
return ob_get_clean();
}
add_shortcode('call_php', 'my_php_Include');
ここで一番最後の行の”call_php”というのはPHPファイルを呼び出すときに使う名前であり、好きな名前を設定してもらえば大丈夫です。
②レスポンシブ広告用のPHPファイルの作成
次にレスポンシブ設定をするためのファイルを作っていきましょう。
レスポンシブとは見ている人のデバイスのサイズから表示するものを決めているため、サイズによる分岐を設定しなければいけません。
それならCSSのメディアクエリでええやん!
という気もしますが、WordpressにはPHP用の便利な関数が用意されており、せっかくなのでそれを使いたいんです。
その関数は次の手順で使います。
まずはテーマファイル中にPHPファイルを作っていきましょう。
テーマファイル中にファイルを作成する方法はこちらに書いておきました。
ファイルの作り方が分からない人は参考にしてください。

今回は例として”adsense.php”というファイルを作りました。
このファイルでレスポンシブ広告を作成していきましょう。
③作成したPHPファイルでレスポンシブ設定
いざPHPを書いていきます。
ここで先ほど言っていたことなのですが、Wordpressには”wp_is_mobile()”という条件分岐タグがあります。これはスマホからのアクセスかどうかを判断してくれます。
つまり、これを使えばスマホからのアクセスとPCからのアクセスに対して別々のものを表示させることができるのです。
スマホ・PCに対して貼りたいサイズのバナーを用意し、if文によって条件分岐させていきます。
<?php if (wp_is_mobile()): ?>
<center> スポンサーリンク </center>
//スマホ用のリンク貼り付け場所
<?php else: ?>
<center> スポンサーリンク </center>
//PC用のリンク貼り付け場所
<?php endif; ?>
ここで”スポンサーリンク”と書いておいたのは広告の誤クリック防止のためです。ブログコンテンツと勘違いしたり、ブログ内のリンクや画像と近くに広告があるとユーザーが誤クリックしてしまい、これが積もると不正と見做されてしまう可能性があるからです。
これに関してはあくまで推奨であり、使用している広告の規約を確認した上で不要と判断された場合は消していただいて構いません。
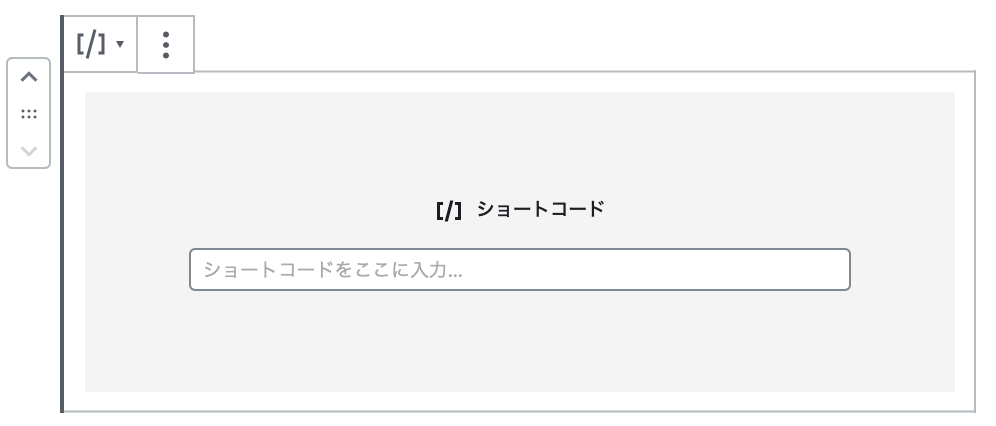
④ショートコードに作成したPHPファイルを書き込む
いよいよ記事内に作成したレスポンシブ広告を突っ込んでみましょう!
ショートコードには以下のように書いてください。
[call_php file='adsense']
これだけでOKです!
‘adsense’の部分には自分が先ほど作ったPHPファイルの名前を入れてください。
それでは無事レスポンシブが反映されているか確認してみてください!
スポンサーリンク